タイトルと見出しの関係性とHタグ
webの世界では下記のようにタイトルと見出しはHタグという同じ文法で整理されています。
- 記事のタイトル(ページのタイトル)=H1タグ
- 大見出し=H2タグ
- 中見出し=H3タグ
- 小見出し=H4タグ
- 細小見出し=H5タグ
- 極小見出し=H6タグ
これは記事が体系的に整理されて読者が読みやすくなるためにルール付けられています。しかし検索エンジン側の視点で見ると、Hタグの数や個数でそのページがどんなことについて、どのくらい深く言及しているのかを見ることができます。
Hタグの使い方
Hタグは必ず入れ子構造(マトリョーシカ構造)で使いましょう。特別な使い方をしない限り、一般的な記事において入れ子構造を作ろうとすれば必ずH1タグは1記事に対して1つとなります。
特に意味もなくH1タグが複数使うとクローラーにとっては「1冊の本なのになぜか表紙のタイトルは2つある?」という状態で認識されます。
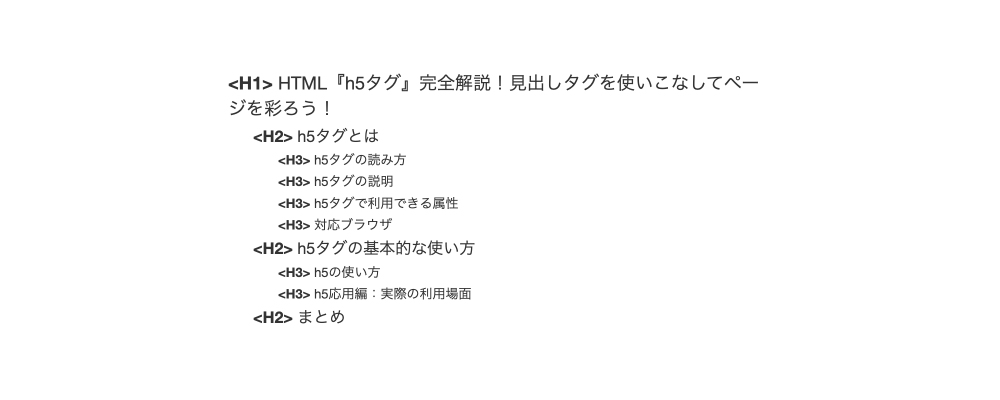
正しい使い方
下記図のようにH1〜H3タグまでが前後することなく綺麗に整理されています

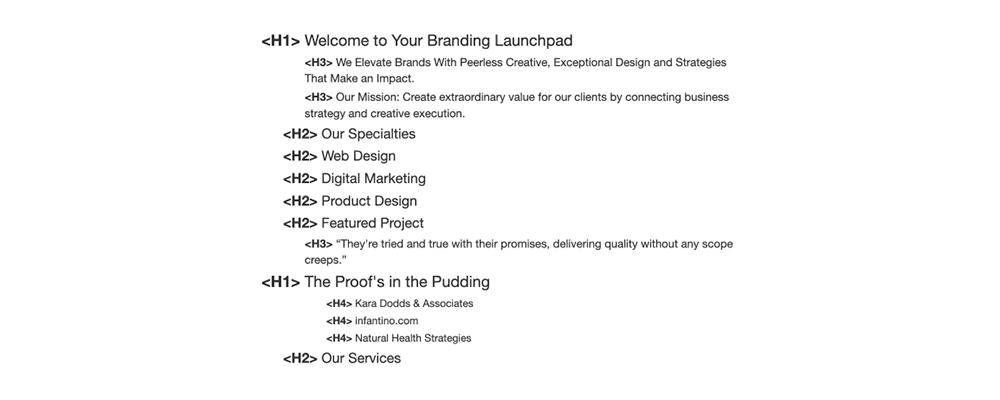
間違った使い方
下記の例ではH1タグの次にH2タグを飛ばして急にH3タグになっていたり、同じページにH1タグが2つあったり、2番目のH1タグにおいてはその後急にH4タグまで飛んでいます。このようにHタグが前後してしまうと記事内の階層構造がグチャグチャになってしまい、せっかくの記事も検索エンジンに正しく理解してもらえなくなってしまいます。

注意するポイント
Hタグは記事のボリュームが少なく、見出しで区切る必要のないような記事で無理やり使うことは避けましょう。余計に見辛くなってしまったりクローラーに間違った認識をされる場合があります。
たまにHタグで文字の大きさを調整するケースを見かけます。システム上、Hタグを変更すると自動で文字の大きさが変わるようになっていたりしますが、文字の大きさ調整をHタグで行うのは絶対にやめましょう。